Large scale design systems and technical UX for the insurance industry

Putting together a design system for a tool used by thousands of claim handlers, resellers, customer service workers, and other personnel requires lots of research, workshopping and carefully designing all the tool's components.
Euro Accident is a Scandinavian insurance company that offers a range of health and life insurance products. The company was founded in 1996 and has since expanded to several countries, including Denmark, Norway, Sweden, and Finland. One of Euro Accident's primary focuses is on providing insurance for high-risk professions and activities, such as extreme sports or hazardous occupations. They also offer traditional life and health insurance policies for individuals and families.
Euro Accident prides itself on its customer service, offering personalized advice and support to its policyholders. The company also emphasizes transparency and simplicity in its policies and processes.
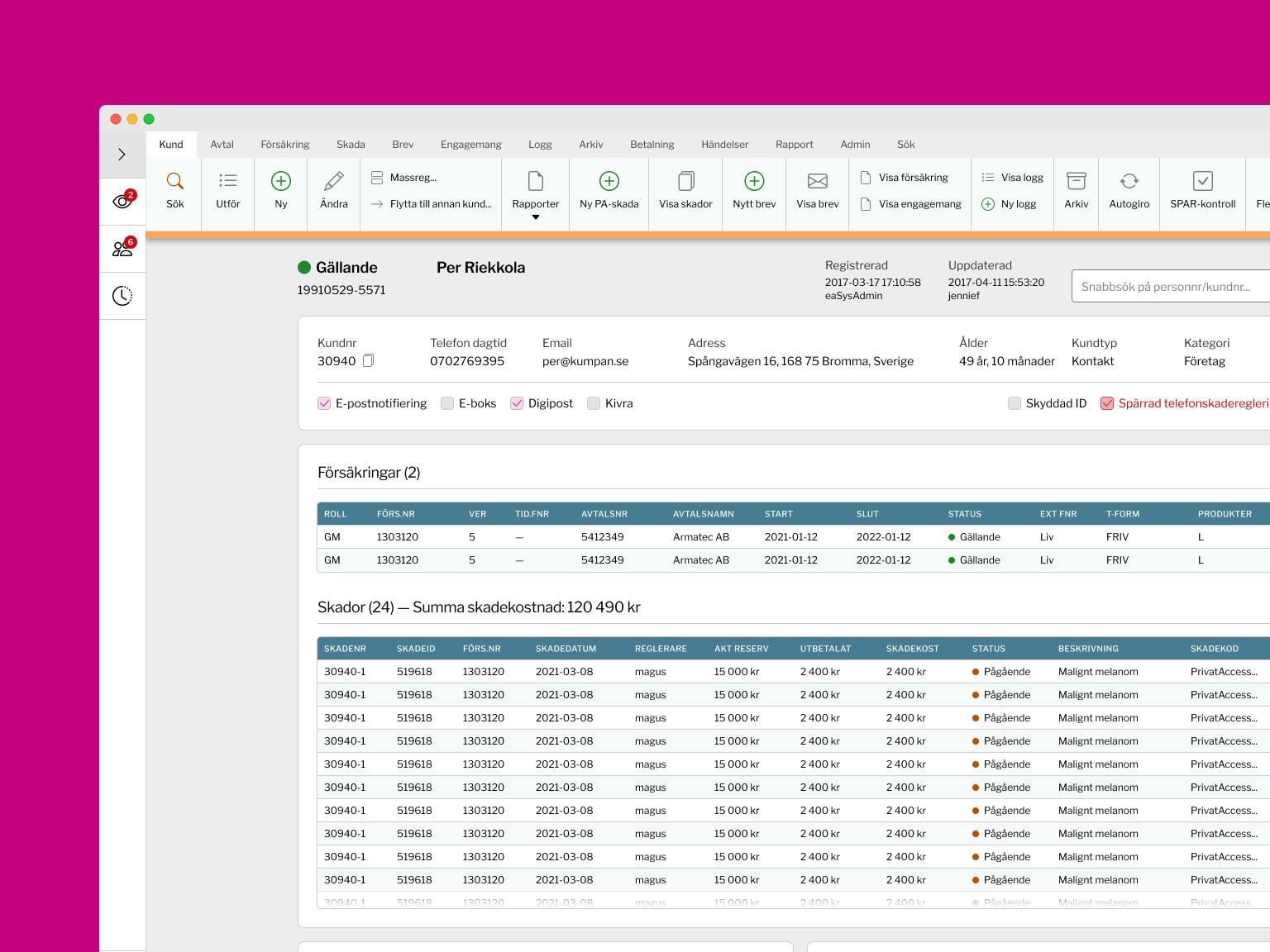
I helped the client decide on a new design for their internal insurance system, which is used to manage all of their customer's insurances. It was important from the beginning to include all necessary parties in order to get a good understanding of what challenges they face today and where they want the product to go in the future.

Since Microsoft Office is a product most of their personnel are used to already, we decided to piggyback on the menu structure used in Office products already. The rest of the design was made to be readable, compressed (without causing issues) and restructuring content where it makes sense.

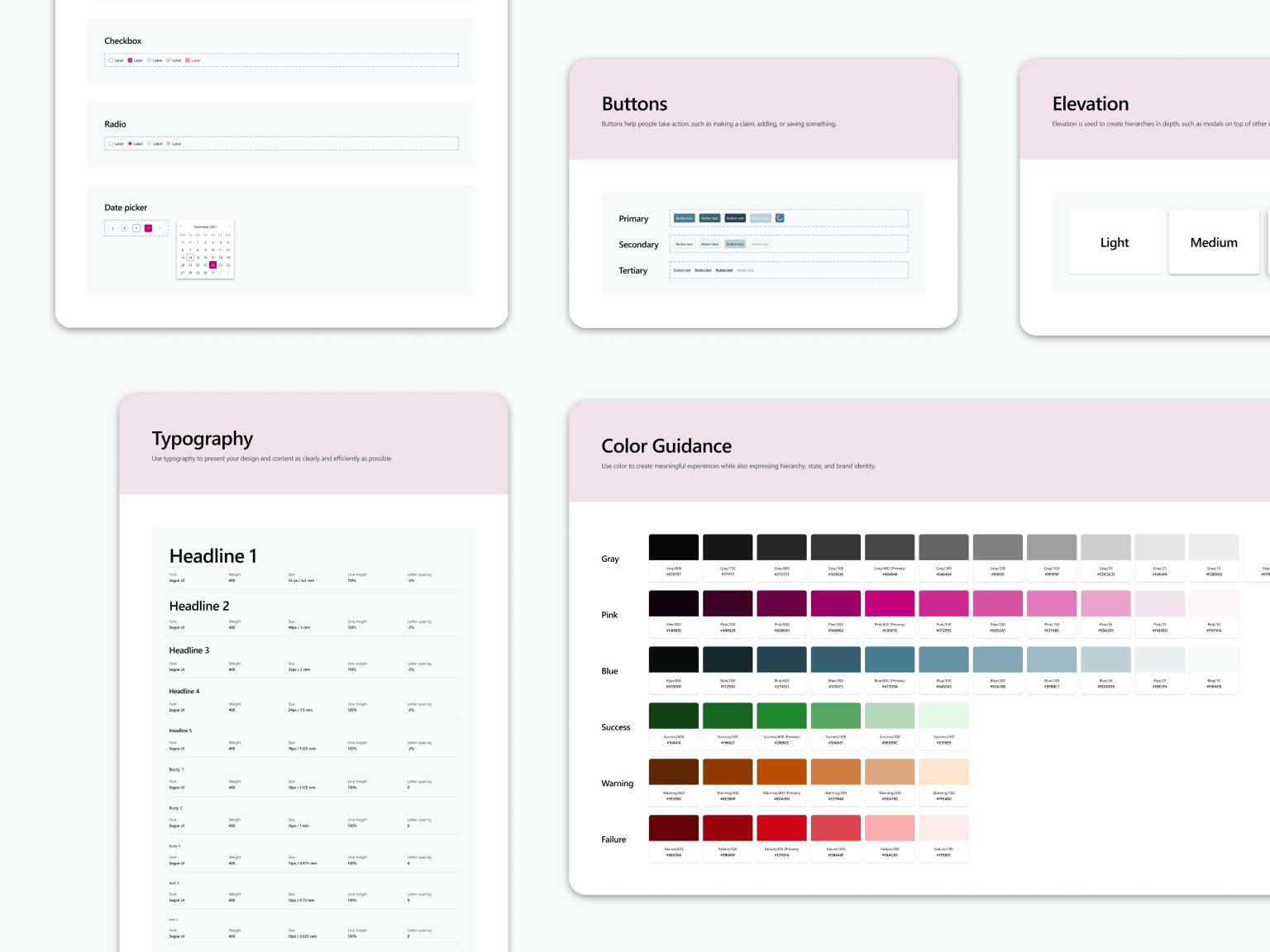
The design system as a whole had to be scalable for future development, and also easily understandable by the developers over at Euro Accident.
The project started with a few intense weeks where we workshopped solutions, gathered research, and then moved on to making pixel-perfect designs for the developers. The more the design files grew, the more independently the developers could work without input. However, we still remain in contact in order to give feedback on various design aspects on the product as it grows internally.